近几天在做网站的的时候,遇到了一个问题,我的分类页面想要增加更多的内容,不同的分类页面肯定是需要不同的内容的,也就导致,我会需要在分类的地方去额外给他增加一个书写内容的地方。
我找了很多办法,比如说使用代码更改,结果发现,没找到合适的代码,自己也不会写,很多代码,修改之后,功能是出来的,但是后台会出现问题,很头疼,最后只能用插件来解决这个问题。
我使用的插件是:Advanced Custom Fields (主要是这个地方我需要修改woocommerce,所以需要使用一个可以修改woocommerce的插件)
下载方法:
1、下载地址:https://wordpress.org/plugins/woo-checkout-field-editor-pro/
2、通过wordpress后台直接搜索 Advanced Custom Fields 找到,以下是截图

使用方法:
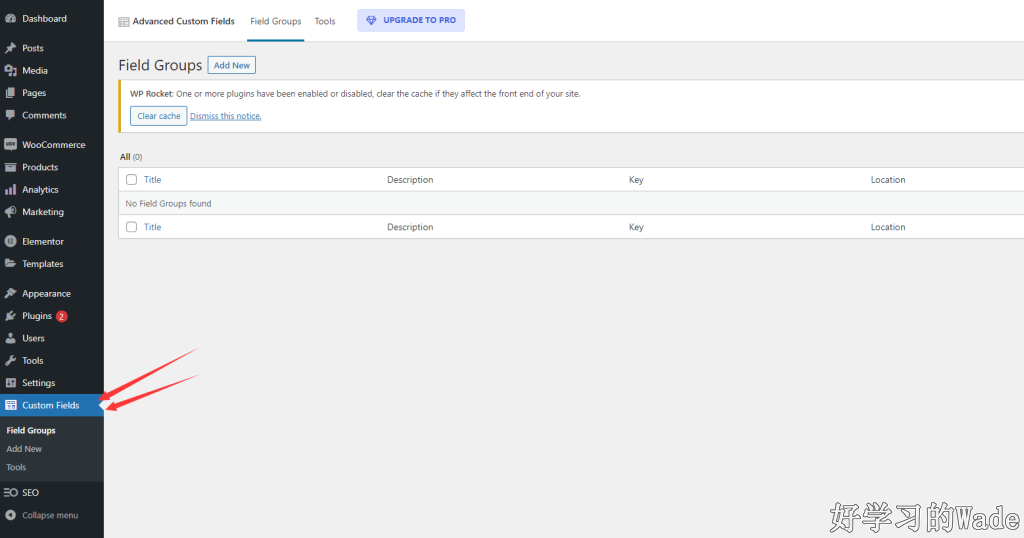
1、安装完成之后是这个样子的;

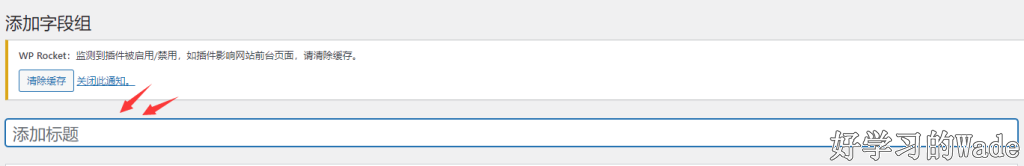
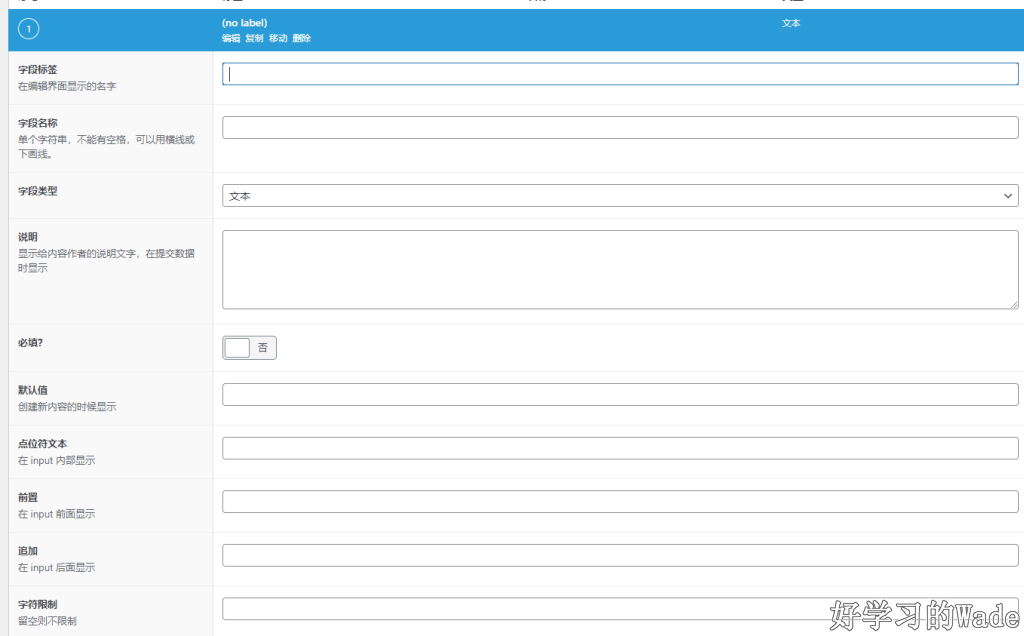
2、然后点击add new(新建),新建之后,页面是这样的样子;

这个地方可以添加一个标题,这个标题的用处只是为了方便自己做一个记号,知道这个地方放的是什么。
然后开始点击添加字段;


里面根据实际情况进行填写就可以了。
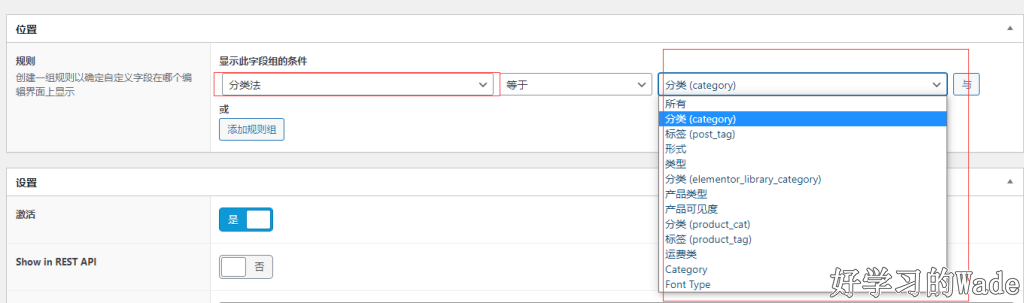
下面是选择出现的位置,这个位置也根据自己的实际需求来进行设置,因为我需要在woocommerce里面的分类里面显示,所以我是这样设置的,这个地方一个个选择试验一下就可以了,非常的简单。

其他的地方,我们根据实际的情况进行修改就可以了,都是一些非常简单地事情了,然后再打开woocommerce的产品分类就可以看到了。
前端如何使用新建的字段
我们在前端调用的时候,可以使用短代码进行调用【acf field=”text_field”】,符号应该进行修改,修改为应为的”[]”,网上很多都说这个方法可以,但是我经过尝试之后,发现无法调用,我是使用elementor进行调用的,我只能寻找其他的方法。
Elementor如何使用短代码调用ACF新建的字段呢
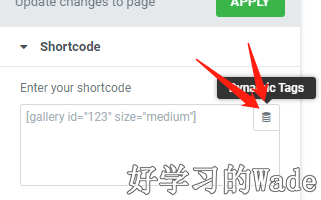
- 1、首先,先使用elementor的shortcode,拖拽过去。
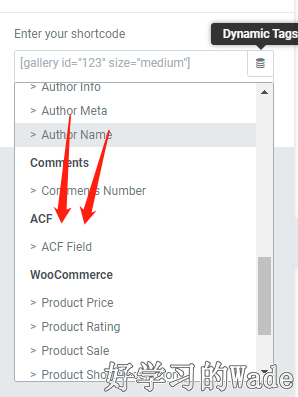
- 2、然后选择这个地方,看图;
- 3、

- 4、

- 5、

- 6、然后选择自己设置好的字段就可以了,是不是非常棒。