elementor使用越来越广泛,但是它有一个小问题,就是会出现分页错误,经过我各种方法的测试,找到了两种方法,希望可以对你有所帮助。
elementor分页错误
第一种方法:
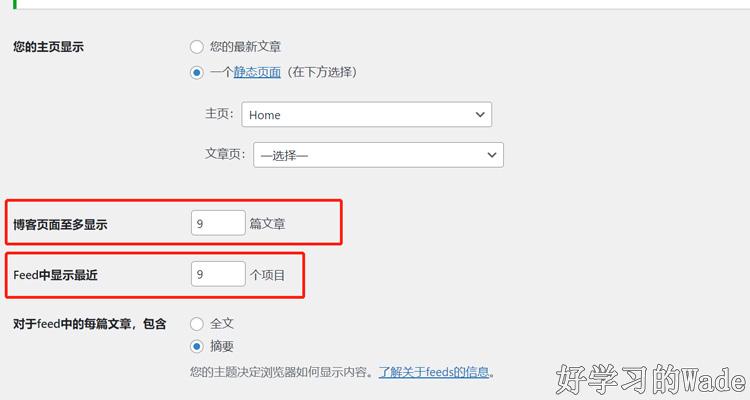
点击设置,然后点击阅读,将数量改为和我们在列表页调取的数量相同的文章数量,如图所示。

第二种方法:
第二种方法需要分三步走,其中第一步和第三步是重复的,这点需要注意,但是千万不能省略。
- 首先打开设置,点击固定连接,然后什么都不用进行修改,然后就可以点击确定。
- 然后再点击,外观,主题编辑器,找到function.php,然后输入下面的代码,在最底部输入就可以:
- add_action( ‘pre_get_posts’, ‘jp_search_filter’ ); function owp_cb_pagination_rewrite() { add_rewrite_rule(get_option(‘category_base’).‘/page/?([0-9]{1,})/?$’, ‘index.php?pagename=’.get_option(‘category_base’).‘&paged=$matches[1]’, ‘top’); } add_action(‘init’, ‘owp_cb_pagination_rewrite’);
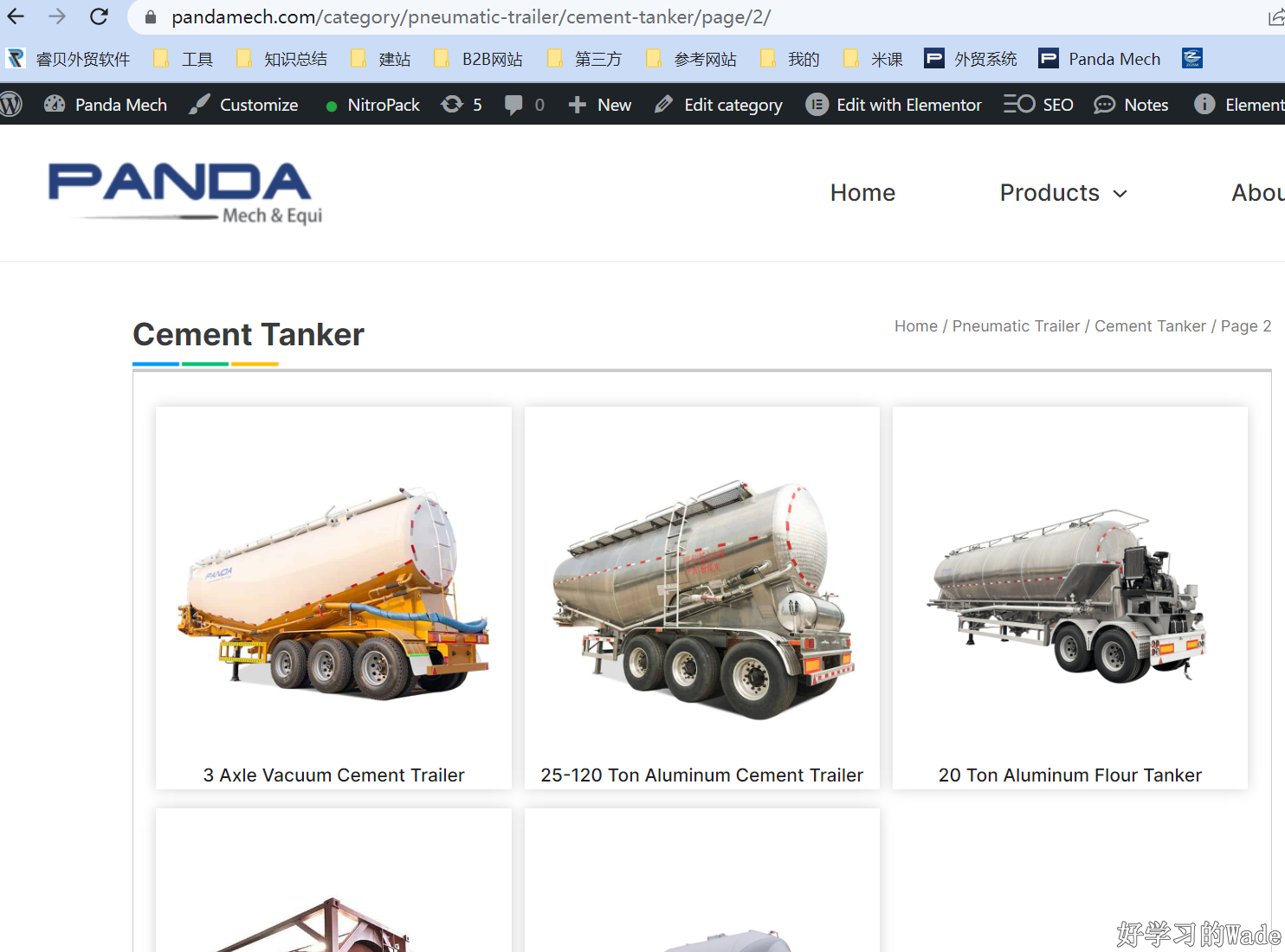
- 最后一步,还是点击设置,固定链接,然后再点击确定就可以啦,你就会发现可以打开第二页了,看我的成功案例把。https://www.pandamech.com/category/pneumatic-trailer/cement-tanker/, 这个页面是一点问题都没有的。